
Beyond Harvest
Community Supported Agriculture (CSA) App
Sustainable food distribution systems, such as food hubs and CSAs, have recently gained interest as potential platforms that support diet-related behavior changes. Within the field of design thinking, behavior change strategies are currently being used to assist individuals in achieving health-related goals through innovative approaches. Beyond Harvest is an app specifically designed to address customer experience needs and utilizes design thinking to elevate the practices of food hubs to a place where healthy product consumption becomes a community driven and supportive reality. As a result, customers can manage their CSA memberships with ease and build life long healthy habits through a recipe resource bank and connect through an integrated community.

PROJECT CONTEXT
This app concept was developed as a result of a research project performed in coordination with Chow Locally of Arizona. Exploratory research was conducted to investigate how food hubs currently contribute to changes in behavior related to healthy eating. I worked in partnership with the lead design researcher Erika Mohaupt during the final phases of the research project and aided in interview analysis and insight discovery. All research graphics and app development was done solely by myself and are provided as a suggested solution to the findings of the research.

APP FEATURES
ACCOUNT MANAGEMENT
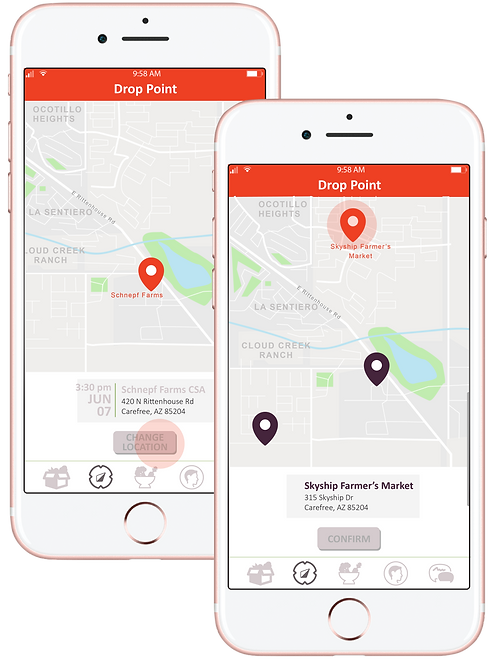
A common concern of CSAs and food hubs is the ability to connect with their customers through some digital form. Most CSA members rely on weekly emails. Beyond Harvest provides account management with ease encouraging instant contact with box delivery details, drop point management, and subscription information.


Get instant access to weekly updates
Change subscription status, profile, or billing


Adjust the drop point location for your box
RECIPES AND PRODUCTS
Education is key when it comes to ensuring consistent support through behavior change. Excess food waste is always a concern with new members as they encounter novel types of food. Product information and a large recipe bank provide supplemental resources for members to support their transition and exposure.
Access current recipes for items in your box or at the market



Get detailed information on a variety of products

Earmark recipes for future use and create new shareable recipes

COMMUNITY
Long term success rates in healthy behavior change can be improved with a supportive community to connect varying types of users with similar interests. Amateur CSA members can be regularly influenced by tangible reminders that encourage their healthy lifestyle while masters can keep in touch with one another and build lasting relationships to strengthen their bond with their farmer, food, and friendships.
Connect with the community and view social events


Be a part of your farm group and see other farms near you
Get advanced notification for events in your area


OR open the prototype in a

DISCOVERY
METHODS
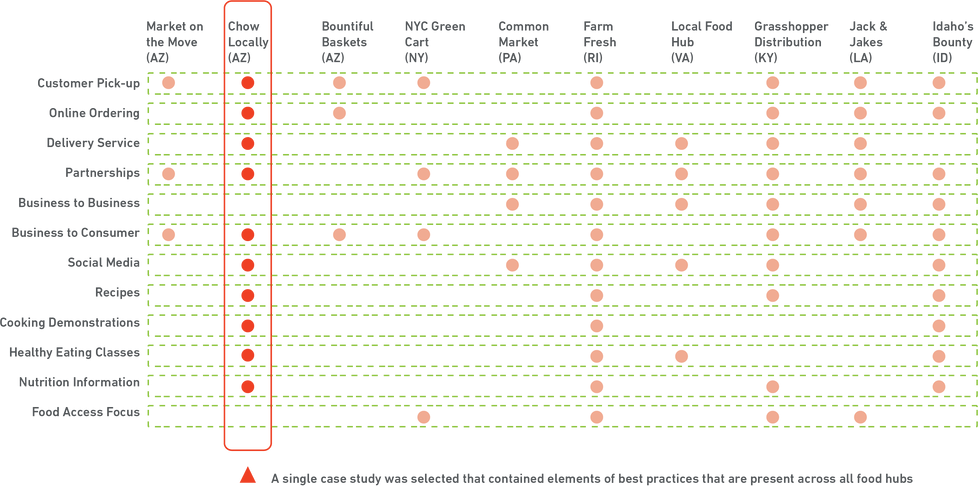
During a comparative analysis of 9 food hubs located across the United States, Chow Locally was found to provide a majority of available services and best practices.

Exploratory research was conducted to investigate how food hubs currently contribute to changes in behavior related to healthy eating. Insights from 9 interviews, from both customers and business operators, and observations from 2 locations were collected from the food hub Chow Locally.

RESEARCH RESULTS
Interviews were coded and analyzed for consumer insights. These insights were then grouped into 3 stages of design principles to be used for inspiration in developing long term healthy behaviors and consumer branding commitment.

USER EXPERIENCE JOURNEY
Interview coding analysis and research into behavior change theory led to the following experience map. Specific events were identified as significant points of emotional contradictions, high points or low points. These points were aligned with actions customers take during these intervals.Through breaking down events into actions of "thinking, feeling, and doing," every significant behavior is recognized.Each user type was then taken through the customer experience map to establish needs or wants and other opportunities for improvement or support.
Emotional Engagement

Thinking, Feeling, Doing Events
PERSONAS
A customer AX4, common to design research methods, was then developed to qualitatively organize characteristics of food hub users into an industry standard format within the two driving traits motivation and knowledge. User profiles were developed using quotes and inspiration from interview trends. Each user profile that was identified was mapped through the user experience journey using references to customer experiences.



IDEATION
PROCESS SCENARIOS
Personally, I work through many of my functional issues with rough sketches. I took each user profile and addressed their most likely function through a rough scenario sketch. For example the one below is for the Master who likes to share their experiences. I then converted these to a wider planned out process diagram using yEd LIve, a process diagramming software for programming.

USER RESEARCH


LF WIREFRAME SKETCHES
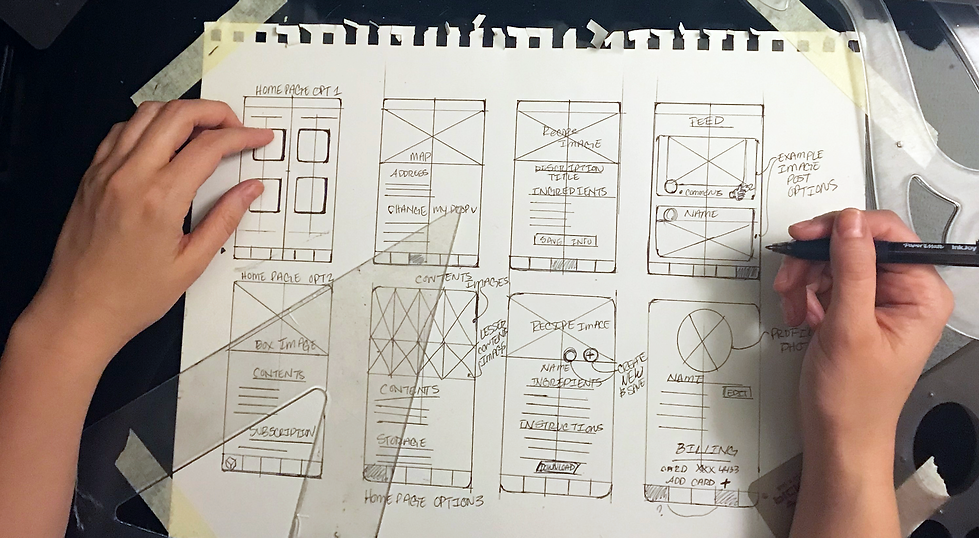
I went through several pages of sketch paper planning out certain layouts and reflecting how each page connects. I adjusted the main menu several times through this process. I find that with a few sheets of paper and a triangle I can knock out a page like below in a few minutes. This can save time in Mid and High level wireframes.

MF WIREFRAME
MF Wireframes are usually done fairly quickly since a lot of the functionality and layout issues have been addressed. At this point, this will become the solid bone structure of my HF Wireframe.

HF Prototype
I used a desktop app called Marvel to generate my app prototype because it works well with making simple and clean transitions using images and their design tools. However, the app lacks horizontal scrolling and many more sophisticated prototyping functions as seen in Sketch or Figma so I suggest using it for quick prototyping only.

















